Yesterday :
Total :
탈 프로젝트
티스토리 블로그 스킨 변경 후 구글 웹마스터도구 사이트 재등록 및 소유 확인 본문
'탈' Project
티스토리 블로그 스킨 변경 후
구글 웹마스터도구
사이트 재등록 및 소유 확인
<구글 웹마스터도구
사이트 재등록 및 소유 확인 방법
Google Search Console>
2017. 12. 21.
'티스토리 블로그' 스킨을 변경하면, 기존에 사용하던 스킨의 'HTML'에 등록한 모든 정보가 사라진다. 즉, 다시 말해서, 예전에 '메타태그'로 등록했던 구글 및 네이버 웹마스터도구 '사이트 소유확인' 역시 그 인증을 다시 받아야하는 것을 뜻한다.
안 그래도, 스킨(반응형 스킨 #2) 변경 후, 자꾸만 네이버 검색에서 게시물이 누락되는 바람에 고민이었는데 '뭔가, 잘못되긴 됐구나' 싶더라. 지난 시간에 선보인 것과 같이, 네이버 및 구글 웹마스터도구에 '사이트맵'을 재등록하는 동시에 '사이트' 소유 확인 또한 진행해보았다.
<구글 웹마스터도구 - 속성 관리
- 사용자 추가 또는 삭제>
사실, 가장 좋은 방법은 기존에 사용하던 '스킨'의 HTML 소스를 수시로 백업해두는 것이다. 그 속에 들어간 '메타태그'를 새로 바꾼 스킨에 그대로 붙여넣기만 하면 되는데... 그 파일이 없다면 굉장히 난감하지 않을까 싶다.
구글의 경우엔 '구글 웹마스터도구 (Search Console)'를 포함한 '구글 애널리틱스 (Google Analytics)' 등 해당 메타태그를 찾는 방법이 있지만, 네이버는 잘 모르겠다. (개인적으로 메모장에 옮겨놓은 - 백업해둔 HTML 파일이 있어, <meta name=으로 된 부분을 싹 긁어올 수 있었기 때문이다.)
<구글 웹마스터도구 - 속성 관리
- 사용자 추가 또는 삭제
- 사용자 및 속성 소유자 - 도움말>
그런 의미에서 이번 시간에는 '구글 웹마스터도구'를 기준으로 '사이트'를 재등록하는 (소유 확인) 방법에 대해 알아볼까 하는데, 우선 구글 'Search Console'로 접속해보자. 참고로, 웹브라우저로는 인터넷 익스플로러(IE)보다 크롬(Chrome) 사용을 추천한다.
함께 읽으면 좋은 글:
티스토리 블로그 스킨 변경 후 네이버 검색 누락: 네이버 및 구글 사이트맵 재등록
<사용자 및 속성 소유자 - 도움말
- 확인 세부정보>
소위, 구글 웹마스터도구로 알려진 'Google Search Console'로 접속하면, 기존에 등록한 '사이트: 블로그'가 전과 다름 없이 보일 것이다. 티스토리 블로그 스킨만 변경하였지, 블로그 주소를 바꾼 게 아니지 않나. (하지만, 스킨 변경 이후 '사이트 소유 확인'이 제대로 되지 않았다는 거...)
어쨌든, (1) '구글 웹마스터도구'에 등록한 웹사이트 우측을 보면 (2) '속성 관리'라고 있다. 그것을 클릭하면 (3) '사용자 추가 또는 삭제'라고 뜨는데, 그곳으로 접속해보자. 그렇게 사용자 및 속성 소유자에 들어온 뒤, 사이트 주소 옆 (4) '도움말'을 클릭하면 (5) '확인 세부정보'가 있을 것이다. 우리가 원하던 (예전에 받아 놓았던 사이트 소유확인 인증키) (6) '메타태그'를 확인할 수 있는 곳이다.
<티스토리 블로그 스킨 변경 후
'구글 웹마스터도구'
사이트 재등록 및 소유 확인>
<티스토리 블로그 HTML 편집
<head> 아래 등록한
'구글 사이트 소유 확인' 메타태그>
위와 같은 일련의 과정(1~5)을 거쳐 접속한 '확인 세부정보'에는 앞서 언급했듯 기존에 '사이트 소유 확인'을 위해 받았던 '메타태그'를 다시 한 번 확인할 수 있는 모습이다. (상세정보 클릭 시, 메타태그 소스를 볼 수 있다.) 해당 소스를 복사하여 새로운 스킨의 'HTML' <head>란 아래에 붙여넣으면, 그렇게 '구글 웹마스터도구' 사이트 재등록은 완료된다.
<구글 웹마스터도구
사용자 자 및 속성 소유자 - 확인 세부정보
- 확인 시도 현황 (메타태그)>
지금까지 블로그를 운영해오면서 '스킨'은 처음으로 변경해보았는데, 스킨 변경 이후 해야하는 일들이 이렇게 많을 줄은 상상도 못했다. (사실, 이 모든 것이 '네이버 검색 누락'에 따른 대처 작업이었지만 말이다.) - 그런 의미에서, 다시 한 번, 스킨 변경 전 기존의 HTML상 '메타태그'들을 꼭 백업해두길 바란다. (그저, 메모장에 복사 - 붙여놓기 정도만 해두면 된다.)
Adam's Tal Project : 탈 프로젝트
''탈' Project - Blog Story' 카테고리의 다른 글
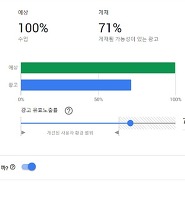
| 티스토리 블로그 구글 애드센스 최적화 : 광고 게재율 조정 (5) | 2018.01.15 |
|---|---|
| 티스토리 블로그 스킨 변경 후 네이버 검색 누락 해결: 검색 노출 방법 (5) | 2017.12.31 |
| 티스토리 블로그 스킨 변경 후 네이버 검색 누락: 네이버 및 구글 사이트맵 재등록 (1) | 2017.12.24 |
| 티스토리 블로그 반응형 스킨 #2 적용 및 HTML/CSS 수정 후기 by 탈프로젝트 (14) | 2017.12.19 |